1. To add links to text, please use the following HTML code:
<a href="http://insert.url.here">Insert text here</a>
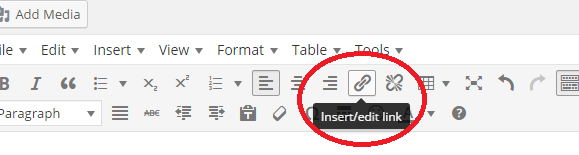
Alternatively, you can insert a link using the button:

2. To add links to text that opens in a NEW window, please use the following HTML code:
<a href="http://insert.url.here" target="_blank">Insert text here</a>
Alternatively, if you are using the insert a link button, there is a check box to set links to open in a new window.
3. To insert images:
- Upload the image into media.
- Open the image. Right click on the image and choose “Open image a new tab”. The URL should end with a .JPG or .PNG (e.g.: https://people.utm.my/yap/wp-content/uploads/sites/1596/2015/08/Me2.jpg)
- Copy the URL
- Enter the following code
<img src="https://people.utm.my/yap/wp-content/uploads/sites/1596/2015/08/Me2.jpg">
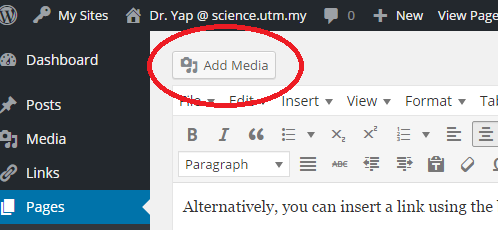
Alternatively, you can add medias using the “Add media” button
4. To insert images with links:
- If the file has not been uploaded yet, repeat Step 3 above.
- The enter the following code:
<a href="http://insert.url.here" target="_blank">
<img src="https://people.utm.my/yap/wp-content/uploads/sites/1596/2015/08/Me2.jpg">
</a>
4. To insert email addresses with links:
<a href="mailto:somebody@utm.my" target="_blank">Insert text here</a>
and here is the working example: