HTML Fonts
The font-family property defines the font to be used for an HTML element:
Example :
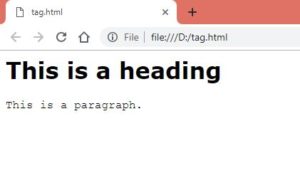
<html>
<body><h1 style=”font-family:verdana;”>This is a heading</h1>
<p style=”font-family:courier;”>This is a paragraph.</p></body>
</html>
Output :

HTML Text Size
The font-size property defines the text size for an HTML element:
Example :
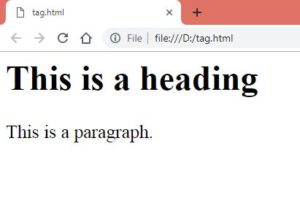
<html>
<body><h1 style=”font-size:300%;”>This is a heading</h1>
<p style=”font-size:160%;”>This is a paragraph.</p></body>
</html>
Output :

HTML Text Alignment
The text-align property defines the horizontal text alignment for an HTML element:
Example :
<html>
<body><h1 style=”text-align:center;”>Centered Heading</h1>
<p style=”text-align:center;”>Centered paragraph.</p></body>
</html>
Output :





Speak Your Mind